
Chapitre 2 : le déplacement avec clavier+création d'un système de score
Ce tutoriel est la suite de ce premier chapitre.
Introduction
Bonjour,
Comme vous le savez, dans le titre tout est dit. Vous allez apprendre comment créer un panel avec des scores, comment faire bouger votre objet avec les touches de votre clavier et créer des objets que votre premier objet peut ramasser pour gagner des points.
Bonne lecture
Partie 1 : Création et mouvements de l'objet
Création de la map
Pour créer la map, c'est comme dans l'autre tutoriel, mais je vais le répéter pour que celles et ceux qui ne l'ont pas lu puisse quand même le faire.
Pour créer une map, c'est très simple :
Vous êtes dans votre page de création (élargissez la pour quel soit un peu plus grande),
ajoutez un fond noir pour ne pas être sur un fond blanc. Pour cela :
- clic droit
- propriétés
- Backcolor
- choisissez la couleur noire
Vous devriez avoir ça :

Voilà, votre map est créée, on peut passer a la suite.
Création de notre objet
La création de notre objet est toute aussi facile que pour créer la map. Il faut simplement créer un « Shape » dont on changera les options suivantes :
- Nommer le « player »
- FillStyle : Mettre en « 0-solid »
- FillColor : Mettre en rouge
Voilà un shape, nommé « player », en rouge :

On peut passer a la suite du tutoriel
Configuration de l'objet
Voici la partie que vous attendez tous : comment le faire bouger avec nos touches de clavier. En fait, c'est très simple, 4 fonctions pas très dures à retenir que je vais vous donner de suite pour attaquer la création des « scores ».
Ouvrez la partie code et copiez collez cela :
Ne vous inquiétez pas si vous voyez des choses en trop, c'est normal ; comme je l'ai dit il y a une 2eme partie dans ce tutoriel : les « scores ». Bref copiez et collez moi ça que l'on puisse continuer
Sub Form_KeyDown(KeyCode As Integer, Shift As Integer)
'C'est la vitesse de déplacement'
Const vitesse = 120
'Code pour le mouvement du bloc rouge'
Select Case KeyCode
Case 39
player.Move player.Left + vitesse, player.Top
Case 40
player.Move player.Left, player.Top + vitesse
Case 38
player.Move player.Left, player.Top - vitesse
Case 37
player.Move player.Left - vitesse, player.Top
End Select
End Sub
Voilà. Votre objet se déplace avec les touches du clavier ! ! !
Gg a vous. On peut, grâce à vous, attaquer la 2ème partie qui est un peu plus dure que la première.
Partie 2 : Création et configuration des scores
Création des panels de scores
Nous y voilà.
Alors gardez votre projet ouvert, nous allons créer ensemble les panels pour nos scores (vous verrez c'est très simple à faire).
Pour réaliser tout ça, il faut :
- 4 labels (pour les scores etc.)
- 2 lignes (pour le style)
Attention : Nommez les comme je l'ai marqué, sinon vous aurez des erreurs après !!!
- Commencez par créer 4 labels et nommez les comme cela :
- Label1 = A100
- Label2 = label2
- Label3 = label3
- Label4 = score
- Renommez les captions :
- A100 = 000
- label2 = Score
- label3 = encore à ramasser
- score = 000
Puis créez 2 lignes que vous laisserez comme cela mais changerez la couleur en rouge (vous savez comment on fait).
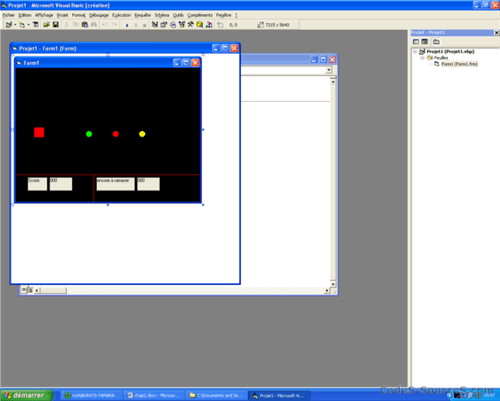
Placez les comme sur l'image :

Voilà votre interface de score est finie.
Création des objets à ramasser
Voilà. C'est du nouveau, je serai très explicatif. Dans cette partie, on va faire en sorte que l'objet rouge puisse « manger » une « pastille » de couleur qui lui fera gagner des points différents en fonction des couleurs.
Pour cela il faut créer 3 shapes et changer leur couleur.
Alors créez 3 shapes, mettez les en cercle et colorez les. Ça c'est simple, je vous laisse faire.
- nommez les :
- Shape1 : MurA
- Shape2 : MurB
- Shape3 : MurC
- Colorez les :
- MurA= rouge
- MurB= vert
- MurC= jaune
Voilà pour les options. On a fini, il faut les positionner. Regardez l'image et faites comme ça :

Voilà. Vos pastilles sont créées. Ne reste plus qu'à passer aux dernières choses de votre tutoriel.
Configuration des points
Dans cette dernière partie, vous apprendrez à faire en sorte que votre petit carré rouge, si mignon, mange de façon cruelle et sadique, vos petites et si douces pastilles de couleur. Tout cela pour gagner des points. Hé hé !.
Bref.
Copiez et collez le code. Les commentaires vous expliqueront à quoi il sert et pourquoi on l'a mis ici :
Voici tout le code du chapitre 2 :
Sub Form_KeyDown(KeyCode As Integer, Shift As Integer)
'collision avec les pastille de couleur '
'mur A = 50 pts
If MurA.Left = player.Left And MurA.Top = player.Top Then 'déplacement si collision
A100.Caption = A100.Caption - 1 'si collision A100= -1
score.Caption = score.Caption + 50 'si collision Score= +50
MurA.Move Left = 240, MurA.Top = 240 'si collision murA va en position 240
End If
'Mur B = 100 pts
If MurB.Left = player.Left And MurB.Top = player.Top Then
A100.Caption = A100.Caption - 1
score.Caption = score.Caption + 10
MurB.Move Left = 241, MurB.Top = 240
End If
'Mur C = 500 pts
If MurC.Left = player.Left And MurC.Top = player.Top Then
A100.Caption = A100.Caption - 1
score.Caption = score.Caption + 500
MurC.Move Left = 242, MurC.Top = 240
End If
'C'est la vitesse de déplacement'
Const vitesse = 120
'Code pour le mouvement du bloc rouge'
Select Case KeyCode
Case 39
player.Move player.Left + vitesse, player.Top
Case 40
player.Move player.Left, player.Top + vitesse
Case 38
player.Move player.Left, player.Top - vitesse
Case 37
player.Move player.Left - vitesse, player.Top
End Select
End Sub
Récapitulatif
Dans ce tutoriel, vous avez appris à créer des label puis les utiliser pour en faire quelque choses avec un shape.A manipuler des shape et objet. A faire bouger un shape avec les touches de votre clavier, des révisions du chapitre 1
Voila mon 2eme chapitre est terminé.
Merci de l'avoir lu.
A+
- Chapitre 2 : le déplacement avec clavier+création d'un système de score
- Application de loto turbo 2 - Forum C / C++ / C++.NET
- Tableau de turbo 2 - Forum VB.NET
- TURBO C++ et blocks que choisir ✓ - Forum C
- Affichage numeros loto - Forum Visual Basic 6
- Turbo assembleur 5.0 - Forum ASM

