
Première approche de google-sketchup
Première approche de google-sketchup

Description
Bonjour à tous.
Ce tuto, expliqué pas à pas, vous permettra de découvrir SketchUp. Très simple d'utilisation, tout âge, tout niveau.
Lancez vous :p
Présentation
Historique
Mi-mars 2006, Google rachète SketchUp afin de distribuer gratuitement une version lite.
Autant cette version est même très très lite, autant elle a l'avantage de pouvoir être prise en main en moins d'une demi heure.
Pour info, Google SketchUp existe dans un but essentiel : fonctionner avec Google Earth.
Il est donc possible tant d'importer des écrans (vues) de Google Earth, que d'y exporter un modèle à un point précis à partir de Google SketchUp.
Utilité
La version Pro (469,00€) s'adresse essentiellement aux architectes (esquisse succincte avant AutoCad par exemple).
La version Lite (0,00€), et ce mini-tuto par la même occasion, s'adressent à celles et ceux qui ont parfois besoin d'une image de fond grossièrement faite, sans pour autant avoir un talent particulier de dessinateur ou d'infographiste.
Version
Google SketchUp (Lite) disponible pour PC sur : http://www.commentcamarche.net/download/telecharger-202-google-sketchup et pour Mac sur le site officiel : http://www.sketchup.com/intl/fr/download/gsu.html
Config utilisée :
- Duron 1100Mhz
- GeForce 32Mo
- SdRam 768Mo
- OS XP Pro
Les outils
Les outils de vue
 |
Orbit : permet de déplacer le plan autour de l'axe Z ou une diagonale. accès rapide : enfoncez la molette et déplacez la souris. |
|---|---|
| Pan : permet de déplacer le plan sur l'axe que vous visualisez. accès rapide : enfoncez Shift + molette et déplacez la souris. |
|
 |
Zoom ... à votre avis :) accès rapide : scrollez la molette. |
les outils de travail utilisés pour ce tuto

 |
Select dé-sélectionne l'outil en cours. sélectionne une ligne, une zone, etc. NB : pour sélectionner un objet complet, vous pouvez le triple-cliquer. |
|---|---|
 |
Line / Pencil trace un trait, une forme au choix, etc.... NB : pour tracer précisément, zoomez au maximum. |
 |
Paint Bucket applique une texture/couleur à une zone sélectionnée. |
 |
Rectangle trace un rectangle à partir de deux points (diagonales). |
| Arc trace un arc de cercle à partir de 3 points (début, fin, rayon). |
|
 |
Push / Pull donne ou enlève du volume à la zone sélectionnée. NB : l'action est plus ou moins comparable à un "Extrude region". |
 |
Move / Copy déplace un trait ou une surface. |
 |
Offset dessine une copie de la zone sélectionnée sur son axe. très pratique pour les angles, portes, fenêtres, etc... |
Les informations de base étant données, nous pouvons entrer dans le vif du sujet.
La pratique par l'exemple
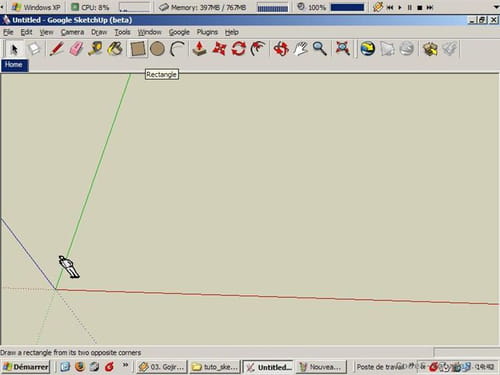
- Lancez SketchUp et sélectionnez l'outil Rectangle : 
- Tracez une zone du point 1 au point 2. 
- Sélectionnez maintenant l'outil Push/Pull : 
- Sélectionnez la zone rectangle et déplacez la souris sur l'axe Z. 
Difficile de faire plus simple non? :p
- Sélectionnez maintenant l'outil Line puis tracez une ligne du point 1 vers le point 2 sur l'axe X. 
- Sélectionnez l'outil Push/Pull, baissez le plan B sur l'axe Z.
- Sélectionnez l'outil Line, coupez le plan B sur l'axe Y.
Jouez avec ces 2 outils pour avoir 3 volumes différents. 
- Supprimez le trait vertical superflu.
- Sélectionnez l'outil Line et coupez le plan A sur l'axe X.
- Sélectionnez l'outil Select et cliquez sur la ligne que vous venez de tracer.
- Sélectionnez maintenant l'outil Move/Copy. 
- Déplacez la souris sur l'axe Z afin de faire un toit.
NB : si l'axe de déplacement n'est pas le bon, vous pouvez le modifier avec les touches directionnelles.
- Faites de même avec le plan B en utilisant le trait existant pour obtenir un plan continu. 
- Faites également un toit pour le dernier volume sur l'axe Y en utilisant toujours les outils
Line, Select et Move/Copy.
- Sélectionnez maintenant l'outil Rectangle et tracez une surface assez large sur l'axe Z.
- Puis l'outil Push/Pull et poussez-la sur l'axe Y.
- Nous allons parceller cette surface qui servira de porte.
Pour une meilleure visibilité : MENU View > Rendering > Wireframe. 
- Tracez maintenant 2 lignes avec l'outil Line à l'intérieur de ce qui servira de porte, sur l'axe X. 
Ce décor vous rappelle quelque chose? :p
- Retournez en vue normale : MENU View > Rendering > Shaded With Textures.
- Utilisez maintenant l'outil Rectangle pour dessiner une fenêtre au dessus de cette porte.
Comment?
D'abord une zone rectangle qui sera la bâti, puis 4 zones rectangles à l'intérieur qui seront les carreaux. 
- Ensuite l'outil Push/Pull et poussez-la sur l'axe Y pour faire ressortir ce bâti sur l'axe Y. 
- Faites de même avec uniquement 2 carreaux (3 zones rectangles) sur les autres façades :
1 fenêtre derrière, 2 devant.
NB : lors de l'utilisation de l'outil Push/Pull, vous pouvez déplacez la souris vers un plan. très pratique pour avoir des surfaces au même niveau. 
Notre façade prend forme... faisons-lui une porte voûtée.
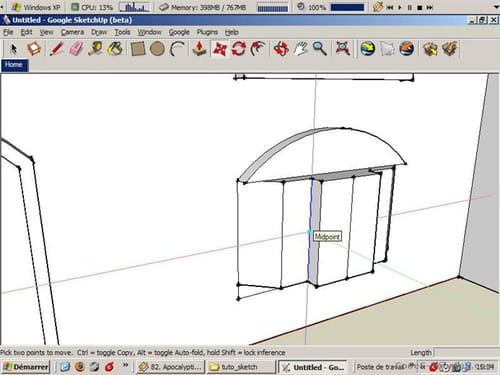
- Sélectionnez l'outil Arc puis tracez la voûte au centre de la façade sur l'axe Y (points 1 2 3).
NB : pour une meilleure vue vous pouvez vous placer face à un objet : MENU Camera > Standard > Front. 
- Avec l'outil Line, liez maintenant les bords de l'arc à la base de la maison sur l'axe Z,
- puis sélectionnez l'outil Offset. 
Très pratique pour rester proportionnel et sur le bon axe, tracez l'intérieur de la porte. 
- Sélectionnez la ligne horizontale de l'intérieur du bâti avec l'outil Select et remontez-le légèrement sur l'axe Z avec l'outil Move/Copy.
- Puis déplacez-le sur l'axe Y avec l'outil Push/Pull au même niveau que les fenêtres. 
- Coupez la base du bâti avec l'outil Line.
- Déplacez-le sur l'axe Y afin d'en faire une marche avec l'outil Push/Pull.
- Dessinez un tapis avec les outils Rectangle et Push/Pull.
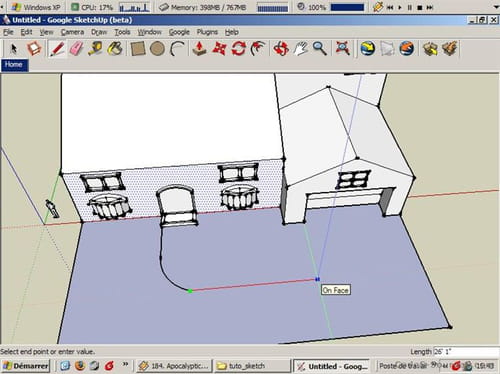
- Ensuite faites une fenêtre à l'aide des outils Rectangle, Push/Pull, Arc, Line, Select et Move/Copy. 

Pas si évident....
On essaye, on annule, on laisse un peu aller la souris en se calquant sur la finalité déjà apparente (non?)... 
- Tracez maintenant une entrée qui servira de jardin et de passage grâce aux outils Line, Rectangle et Arc. 
Çà prend enfin forme, on en voit le bout ^^
- Sélectionnez l'outil Paint Bucket puis la couleur/texture jaune-transparent pour les carreaux des fenêtres. 
Du bois pour les bâtis.... 
Bleu foncé ou autre, du "bien tape à l'oeil" un peu partout.... 
Un peu de verdure, de la moquette pour le tapis, un peu de carrelage, de pierre...
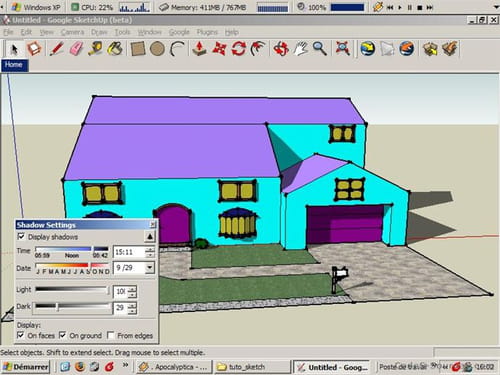
- Et on découvre comment créer une ombre... de réalisme ;)
MENU Window > Shadow Settings. 
Et voilà :p
- il ne reste plus qu'à enregistrer l'image par MENU File > Export > 2D Graphic.
- Il est néanmoins possible d'avoir quelques effets par MENU Window > Display Settings. 
Résultat
Nous voilà très rapidement avec un décor qui peut servir de fond pour une animation de personnages sous flash, ou autre... 
Conclusion
Une maison de créée, pourquoi ne pas s'étendre à une ville :p
En attendant, j'espère que ce tutoriel sommaire vous aura plu. Tenez-moi au courant ;)
- Tuto 423
- Tuto sketchup - Meilleures réponses
- Tutoriel sketchup - Meilleures réponses
- Google mpas - Forum PHP
- Pile ou face google - Forum Visual Basic 6
- Api google maps - Conseils pratiques -PHP
- Google length ✓ - Forum C# / .NET
- Ligne pointillé sketchup - Forum Graphisme/design

