
Vérification de l'âge d'un visiteur
Après avoir fait quelques recherches pour un travail en cours, j'ai réuni des infos venant d'ici et là afin de développer ce petit systeme de vérification de l'age d'un visiteur.
Concrètement, l'accès à votre site est limité aux personnes majeures.
Certaines images sont cliquables afin de les afficher en pleine résolution.
1. Créer un nouveau document AS2.0

2. Cliquer sur « Modifier... » dans le panneau « PROPRIETES » (ou CTRL+J) et choisissez la taille et la couleur de fond de votre document.
Ici j'ai choisi une dimension de 950 px (largeur) x 450 px (hauteur), du noir pour la couleur d'arrière plan, et j'ai laissé par défaut une cadence de 24 images/seconde.
Valider en appuyant sur OK.

3. Créer les différents calques:

- Background: qui contiendra les éléments non dynamiques.
- Champs: qui contiendra les champs de texte et le bouton d'envoi
- Actions: qui contiendra du code AS
4. Eléments statiques:
- Placez vous sur l'image clé 1 du calque « Background »
- Sélectionner l'outil texte (T) et, en cliquant sur la scène, créer une zone de texte.
- Dans le panneau « PROPRIETES », « caractères » : définissez une police, une taille et une couleur pour votre texte. (ici j'ai choisi ARIAL BLACK, taille 17pt, couleur : blanc 100%)
- Vérifiez que votre texte est bien un « texte statique » 
- Tapez « JJ » dans votre zone de texte et placez-la à peu près au milieu de votre scène

- Dupliquer 2 fois votre texte en maintenant le clic gauche et CTRL appuyé (ou faire 2 fois COPIER - COLLER)
- Modifier le texte des deuxième et troisième champs ainsi créés par « MM » et « AAAA ».

- Afin d'éviter les erreurs de typo à l'affichage, je vous conseille de pixelliser vos textes en les sélectionnant (CTRL+A) puis en appuyant 2 fois sur CTRL+B (menu Modification séparer).
- Toujours sur le calque « Background », créer un bloc rectangulaire avec un contour et une couleur de remplissage selon vos préférences. Ajoutez-y un texte d'avertissement par exemple et placer le juste au dessus des éléments JJ, MM et AAAA:

- Afin de le sélectionner facilement et de pouvoir l'animer ensuite, je vous conseille de transformer votre rectangle+votre texte en Movie clip. Je ne parlerai pas de cela dans ce tutoriel.
La partie Background est achevée, ce sont les seuls éléments statiques de l'animation.
Vous pouvez verrouiller le calque: 
5. Nous allons maintenant créer les différents champs et boutons « dynamiques »:
- Les champs Jour, Mois et Année que l'utilisateur devra compléter pour continuer sa visite.
- Un bouton « RESET » qui permettra à l'utilisateur d'effacer tous les champs d'un simple clic.
- Un champ de texte qui informera l'utilisateur sur la validité des informations qu'il aura rentrées. (exemple : vous êtes trop jeune, ou, vous n'avez pas rempli tous les champs, ...)
6. Champs de texte Jour, Mois, Annee
- Placez-vous sur l'image 1 du calque « CHAMPS »
... et créer avec l'outil texte 3 zones de texte vide d'une taille de 60px x 25px.
- Placer chaque zone sous les éléments « JJ », « MM » et « AAAA »

-Sélectionner en maintenant la touche MAJ enfoncée les 3 zones et, dans le panneau « PROPRIETES » choisir la valeur « Saisie de texte »
- Donner ensuite un nom d'occurrence et un nom de variable pour chacun des champs :
« Jour » pour le premier, « Mois » pour le deuxième et « Annee » pour le troisième.
- Pour les champs « Jour » et « Mois » mettre la valeur « 2 » dans » Nbre max. de car. » du panneau « PROPRIETES », pour le champ « Annee » mettre la valeur « 4 » 
7. Création de la zone d'information:
- Créer avec l'outil texte (T) une zone de texte de 210px x 60px
- Dans le panneau « PROPRIETES », choisissez « texte dynamique » et donner comme nom de variable « Statut », pas besoin de nom d'occurrence.
- Sélectionner votre zone nouvellement créée et appuyer sur F8
- Donner un Nom : ClipStatut
- Type : Clip
- Valider par OK

- Sélectionner votre clip ainsi créé et donner lui un nom d'occurrence : mc 
8. Création du bouton RESET:
- Avec l'outil texte, créer une petite zone de texte et inscrire en blanc « effacer les données »
- Appuyer sur F8 et donner un nom : btnReset
- Un type : Bouton
- et Valider par OK

- Double clic sur le bouton RESET afin d'entre dans les statuts de « btnReset » (Haut, dessus, abaissé ou cliqué)
- Dans le scénario, se positionner sur l'image du statut « abaissé », clic droit, insérer une image

- Se positionner ensuite sous le statut « Cliqué », clic droit, insérer une image clé.
- Dessiner un rectangle blanc sans contour par-dessus le texte.
Ce rectangle définit la zone cliquable du bouton.

- Cliquer ensuite sur « Séquence 1 » pour revenir sur votre scène principale
(ou AFFICHAGE atteindre Séquence 1)
- Avec votre flèche de sélection directe (flèche noire) clic sur votre bouton « btnRESET » et appuyer sur F9 (affiche le panneau actions)
- Copier coller le code suivant :
on (release) {
Jour="";
Mois="";
Annee="";
}
(Ce code indique simplement que lorsque l'utilisateur clique sur ce bouton, les champs « Jour, Mois et Annee sont vides)

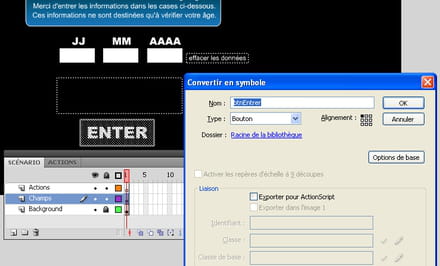
9. Création du bouton « ENTER » qui validera les données entrées par l'utilisateur:
- Toujours sur le calque « Champs », créer un élément par exemple un rectangle noir, contour gris + un texte « ENTRER » par-dessus. Le tout servira de bouton d'entrée évidemment.
- Sélectionner votre cadre et le texte « ENTRER » et appuyer sur F8 pour le transformer en bouton.
- Donner lui comme nom : btnEntrer
- Comme type : Bouton
- Valider par OK

- Ensuite double clic sur le bouton ainsi créé afin de rentrer dans ses statuts de position. (Haut, dessus, abaissé ou cliqué)
- Insérer une image sous la position « Cliqué » (clic droit insérer une image).

- Clic sur Séquence 1 pour revenir à votre scène principale. (ou AFFICHAGE atteindre séquence 1)
- Avec la flèche noire, clic sur le bouton Entrer et dans le panneau « PROPRIETES » donner lui un nom d'occurrence : btnEntrer.
- Sur votre scène, clic sur le bouton « btnEntrer » et appuyer sur F9 (affiche le panneau Actions).

- Copier ensuite le code ci-dessous.
Attention je ne vais pas expliquer ici tout le code, j'ai ajouté des commentaires pour chaque ligne.
on (release, keyPress "<Enter>") { /* on ajoute la keypress afin de permettre à l'utilisateur de cliquer ou d'appuyer sur "Enter"*/
/* VARIABLES dont a besoin*/
mon_site = " http://www.votresite.be/votrepage.php"; /*le lien vers lequel l'utilisateur est redirigé après avoir entré son âge*/
mydate = new Date();
day = mydate.getUTCDate(); /*récupère la valeur du jour an cours*/
month = (mydate.getMonth())+1; /*récupère le mois en cours +1 car janvier=0, fevrier=1, mars=2 etc...*/
year = mydate.getFullYear(); /* récupère l'année en cours */
/* ............................................................................................ */
/*............................................. CONDITIONS .................................... */
/* ............................................................................................ */
/*1*/if (Annee <(year-18) && Jour !="" && Mois !="") { /* si + que 18 ans et "jour" pas vide et "mois" pas vide*/
getURL (mon_site); /* alors on continue vers mon_site*/
trace ("okay c'est bon, l'utilisateur à introduit une année qui indique plus que 18 ans et peut donc continuer sa visite");
/*pour récupérer les variables et envoyer le formulaire en php*/
/*loadVariablesNum("flaform.php", 0, "POST");*/
}
/*2*/if (Jour == "") { /* si le champs jour n'a pas été rempli*/
mc.Statut = "Veuillez entrer le jour de votre naissance";
trace ("le champs Jour est vide, l'utilisateur ne peut pas continuer sa visite");
}
/*3*/if (Mois == "") { /* si le champs mois n'a pas été rempli*/
mc.Statut = "Veuillez entrer le mois de votre naissance";
trace ("le champs Mois est vide, l'utilisateur ne peut pas continuer sa visite");
}
/*4*/if (Annee == "") { /* si le champs année n'a pas été rempli*/
mc.Statut = "Veuillez entrer l'année de votre naissance";
trace ("le champs Annee est vide, l'utilisateur ne peut pas continuer sa visite");
}
/*---------------------------------------------------------------------------------*/
/*------- si l'année introduite est strictement égale à cette année -18 ans -------*/
/*-(ces conditions sont obligatoires car la première condition ne prend en compte -*/
/*-----que les valeurs strictement inférieures à "année introduite - 18 ans" ------*/
/*il faut donc prendre en compte ceux dont la majorité (18 ans) tombe cette année) */
/*-------------------------------------------------------------------------------- */
/*---------------------------------------------------------------------------------*/
/*5*/if (Annee ==(year-18)) { /*si l'année introduite est strictement égale à "année en cours - 18ans" */
/*5.1*/ if (Mois ==month) { /*et si le mois introduit est égal au mois en cours*/
/*5.1.1*/ if (Jour >=day) { /*et si le jour introduit est supérieur ou égal à aujourd'hui*/
mc.Statut = "Désolé, vous n'avez pas l'âge légal pour accéder au site";
trace ("l'utilisateur est né ce mois-ci, après le jour d'aujourd'hui. Il ne peut pas continuer sa visite");
}
/*5.1.2*/ if (Jour <day) { /* si le jour introduit est inférieur à aujourd'hui durant le mois en cours*/
getURL (mon_site); /* alors on continue vers mon_site*/
trace ("l'utilisateur est né ce mois-ci, mais avant le jour d'aujourd'hui et peut donc continuer sa visite");
}
}
/*5.2*/ if (Mois >month) { /*et si le mois introduit est supérieur au mois en cours*/
mc.Statut = "Désolé, vous n'avez pas l'âge légal pour accéder au site";
trace ("l'utilisateur est né après ce mois-ci. Il ne peut pas continuer sa visite");
}
/*5.3*/ if (Mois <month) { /* si le mois introduit est inférieur au mois en cours*/
getURL (mon_site); /* alors on continue vers mon_site*/
trace ("l'utilisateur est né avant ce mois-ci et peut donc continuer sa visite");
}
}
/*-------------------------------------------------------------------------------- */
/*-------------------------------------------------------------------------------- */
/*-------------------------------------------------------------------------------- */
/*6*/if (Annee >(year-18)) {
mc.Statut = "Désolé, vous n'avez pas l'âge légal pour accéder au site";
trace ("l'utilisateur est né après 1992 et ne peut pas continuer la visite");
}
/* ............................................................................................ */
/* ........................................fin des conditions.................................. */
/* ............................................................................................ */
} /*fin de la fonction on (release)*/
10. La FIN... il nous reste juste à définir les TabIndex (l'ordre des champs)
- Dans le code du bouton vous remarquerez que j'ai ajouté ceci à la ligne 1 :
on (release, keyPress "<Enter>")
Cette fonction combinée au tabindex permettra à l'utilisateur d'utiliser simplement la touche Tab pour passer d'un champ de texte à l'autre et de valider ses données par la touche Enter du clavier.
- Verrouiller le calque « Champs »
- Se placer sur l'image 1 du calque « Actions
- Appuyer sur F9 et copier le code suivant :
Stop () ; Jour.tabIndex = 1; Mois.tabIndex = 2; Annee.tabIndex = 3; btnEntrer.tabIndex = 4; Jour=""; Mois=""; Annee="";
- Sauvegarder votre fichier .fla (CTRL+S)
- Générer le .swf (CTRL+Enter)
REMARQUES : Dans le code du bouton « Enter » la ligne 16 permet de créer une liaison avec une page php qui récupèrera les variables créées dans ce document.
- Pour protéger le site entier il suffira d'ajouter quelques lignes de code et une condition php sur toutes les autres pages du site.
- Je travaille encore cette partie là et rajouterai plus tard cette solution.
- Merci d'avoir suivi ce tuto, j'espère qu'il vous sera utile et surtout n'hésitez pas à me faire remarquer toute erreur ou tout changement qui simplifierait le code. Je tiens à dire que c'est mon premier tuto sur ce site. Sachez que je débute en action script, j'ai découvert flash il y a seulement quelques semaines dans le but de créer un site pour un client.
Je profite de l'aide que j'ai reçue sur les forums de flashkod pour y apporter une solution qui n'est sans doute pas parfaite, mais qui m'aurait grandement aidée au début de mon travail.
Cette solution regroupe plusieurs morceaux de code trouvés sur différents forums, que j'ai ensuite remanié pour obtenir le résultat qui m'intéressait.
Le site n'est pas encore disponible au grand public, mais je vous invite à voir mon résultat sur cette page d'ici le mois de novembre (www.cosmik.be)
- Vérification de l'âge d'un visiteur
- Calculateur d âge ✓ - Forum VB.NET
- Verification rib - Forum Visual Basic 6
- Verification nom de domaine - Forum PHP
- Quelle est la provenance du visiteur de la page ✓ - Forum PHP
- Calcul age sql ✓ - Forum SQL

